TypeScript 入门教程
TypeScript 是 JavaScript 的一个超集( Superset ),它兼容 JavaScript 的所有语法,同时在此基础上增加了静态类型系统和其他高级特性。它由 Microsoft 公司开发,为开发大型应用程序和改善代码质量而设计
TypeScript 只负责解决开发阶段所遇到的问题,它可以在开发阶段就发现程序中的错误,而不是运行阶段
TypeScript 最终会被编译成 JavaScript,以便在浏览器或其它 JavaScript 环境中运行
特点:
- 静态类型检查( 编译期间检查数据类型 ):
- 使用 TS 提供的静态类型系统(如
string,number,boolean,any, 自定义类型等)可以在编译时发现潜在错误 - TS 提供类型推断功能,即使你不显式定义类型,TypeScript 也会尽量推断出变量类型
- 使用 TS 提供的静态类型系统(如
- 现代特性支持:
- 支持 ECMAScript 的最新特性,如 装饰器
- 在旧版浏览器运行时可通过 TypeScript 转译为兼容的 JavaScript
- 增强开发体验:
- TS 支持更多高级的 IDE( 如 VSCode、WebStorm ) 功能( 如类型提示、错误检测和自动补全等功能 )
- 完整的面向对象支持:
- 支持类、接口、枚举、命名空间、模块和继承等高级功能
使用(Usage)
初始化项目
1
npm init -y
安装 TypeScript 到项目中
1
2
3
4
5npm i typescript -D
typescript 用来编译 TypeScript 代码到标准的 JavaScript 代码
检查 TypeScript 是否安装完成
npx tsc --version初始化 TypeScript 项目
1
2npx tsc --init
这条命令会在当前目录下生成一个 tsconfig.json 文件, 它是 TypeScript 的配置文件编译 ts 文件(
ts -> js)1
2npx tsc
tsc 是 TypeScript 的编译器, 用来编译生成 JavaScript 代码文件, 在默认配置下, TypeScript 会将项目(包含 tsconfig.json 的目录)中所有 ts 文件(node_modules, bower_components, jspm_packages 这些目录除外)编译为 js 文件
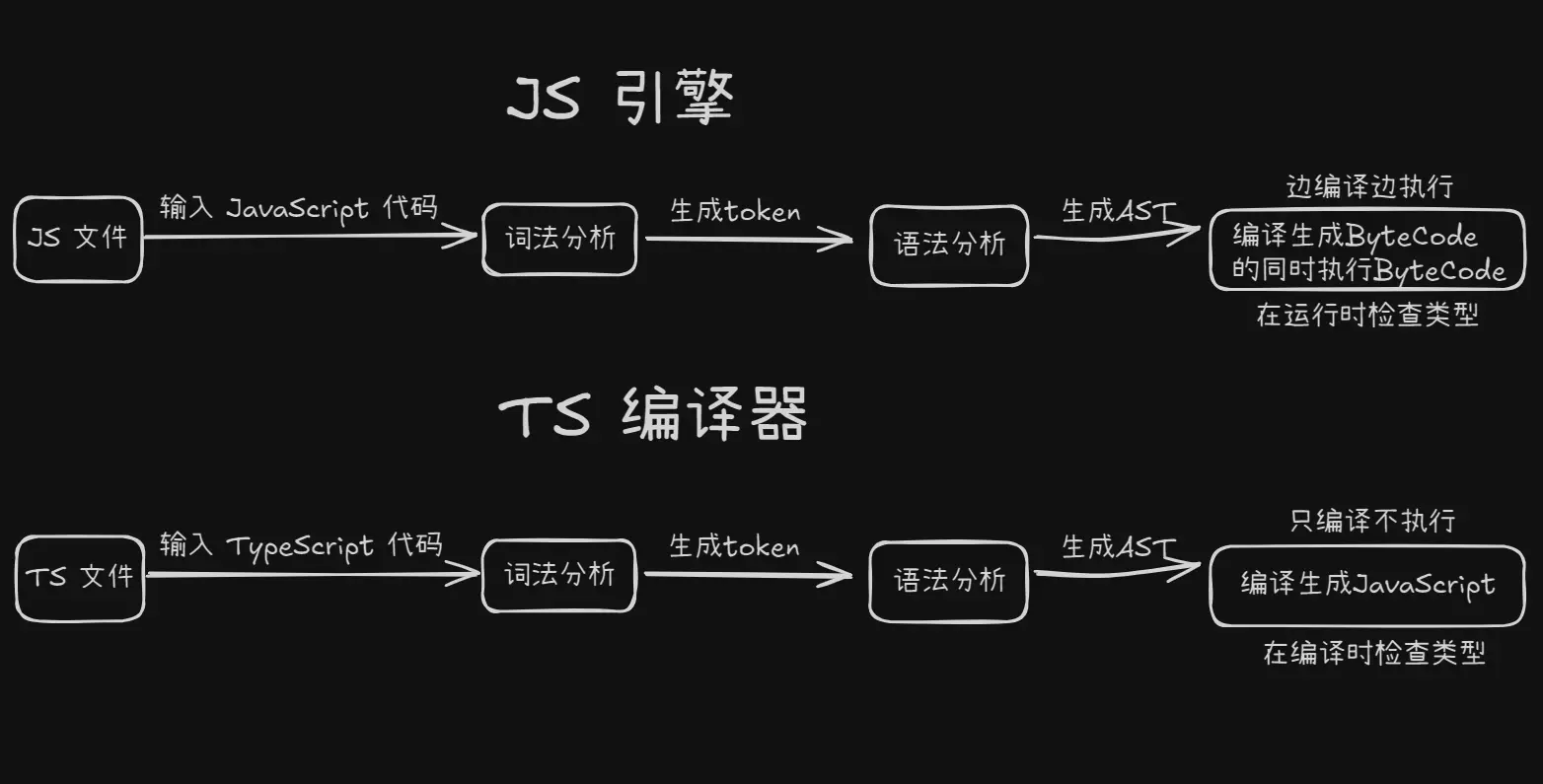
JS 引擎与 TS 编译器的区别和对比:
- JavaScript 引擎用于编译并执行 JavaScript 代码
- TypeScript 编译器用于编译 TypeScript 代码并生成 JavaScript 代码

类型声明(Type Declaration)
类型声明是通过显式地定义变量、函数、对象或类的类型来约束它们的值和行为。指定类型后,当为变量赋值时,TS 编译器会自动检查值是否符合类型声明,符合则赋值,不符合则报错。这种静态类型的特性有助于捕获潜在错误并提高代码的可读性和可维护性
语法:
1 | let 变量名: 类型 |
| 类型 | 例子 | 意义 |
|---|---|---|
number | 1, -20, 3.14 | 数字类型 |
string | "Hello", 'Wecome' | 字符串类型 |
boolean | true, false | 布尔类型 |
undefined | undefined | 未定义 |
null | null | 空 |
object | {name: 'value'} | 对象类型 |
type[] | [1, 2, 3, 4] | 数组元素的类型 |
any | * | 任意类型 |
unknown | * | 未知类型( 类型安全的any ) |
void | undefined | 没有类型,函数没有返回值 |
never | 不能有值 | 不能是任何值,函数不能有返回值 |
tuple | [5, 6, 7, 8] | 元组类型 |
enum | enum{A, B} | 枚举类型 |
基本使用:
1 | let num: number = 25 // 数字 |
数组及其元素的类型:
1 | let numbers: number[] = [1, 2, 3] // 元素只能是数字类型 |
对象及其属性的类型:
1 | let obj: { name: string, age?: number } // ? 为可选属性, 只能放在必选属性的后面 |
带类型的函数:
1 | // 函数参数的类型及参数的默认值 |
void 类型:
1 | // void 类型只能赋值为 undefined |
never 类型:
1 | // never 类型表示永远不会有值的类型 |
任意类型:
1 | let a: any // 显示指定 any, 变量 a 可以是任何类型 |
联合类型( | ):
1 | let id: number | '123' // 可以指定多个类型, 不符合这些类型的值则会报错 |
交叉类型( & ):
1 | // & 代表交叉类型,多个类型必须都符合,否则就会报错 |
类型别名(Type Aliase)
类型别名是用来为类型定义一个新的名字。类型别名可以用于为复杂的类型(如联合类型、对象类型)创建简洁的名称,便于复用
语法:
1 | type 类型别名 = 类型定义 |
例:
1 | // 定义一个字符串类型的别名 |
类型推断(Type Inference)
TypeScript 的 类型推断 是指编译器根据代码的上下文自动推断出变量、函数返回值等的类型,而无需显式地声明类型。这种机制让代码更加简洁,同时保留类型安全性
基本类型推断:
1 | /* TypeScript 会根据赋值自动推断变量的类型 */ |
1 | /* 未赋初值时的推断 */ |
函数的类型推断:
1 | // TypeScript 会自动推断返回值类型 |
数组的类型推断:
1 | let numbers = [1, 2, 3]; // 推断为 number[] |
对象的类型推断:
1 | const user = { |
元组(Tuple)
元组(Tuple)是一种特殊的数组( Array )类型,它允许定义一个已知数量和类型的元素的集合。与普通数组不同,元组中的每个元素类型和顺序都是固定的
语法:
1 | let tuple: [类型1, 类型2, 类型3, ...] = [值1, 值2, 值3, ...] |
例:
1 | // 元组类型与元组中的元素会按照位置顺序绑定 |
1 | // 元组的长度是固定的,不允许添加额外元素 (固定长度) |
1 | // tuple 会被 TS 编译器编译为 JS 数组,因此 tuple 可以用数组上所有的属性及方法 |
枚举(Enum)
枚举( enum )是 TypeScript 中一种用于定义一组具有命名标识符的常量集合的类型。它使我们可以为一组相关的值赋予更有意义的名字,提升代码的可读性和维护性
语法:
1 | enum 枚举名 { |
类型断言(Type Assertion)
类型断言是一种显式地告诉 TypeScript 某个值的具体类型,用于编译器无法自动推断出正确类型的情况。类型断言不会在运行时做任何类型检查或转换,仅仅用于在编译时指导 TypeScript
语法:变量 as 类型
例:
1 | // 当你有一个变量类型为 any 时,使用类型断言可以告诉 TypeScript 它的真实类型 |